
Hour of code で『マインクラフト』のキャラをつかってプログラミングが出来るらしいのだけど、いったいどんなものなのかしら。

実際に一緒にやってみてみましょう。
この記事では、Hour of code『マインクラフト』のプログラミングのコースがどんなものかが分かります。
【基本情報】
- リンク先 https://hourofcode.com/jp/learn
- 対象年齢 小学2年生〜
- 対象年齢OS PC,iOS,Android
- レベル 初心者向け
- 講義タイプ 自習用チュートリアル

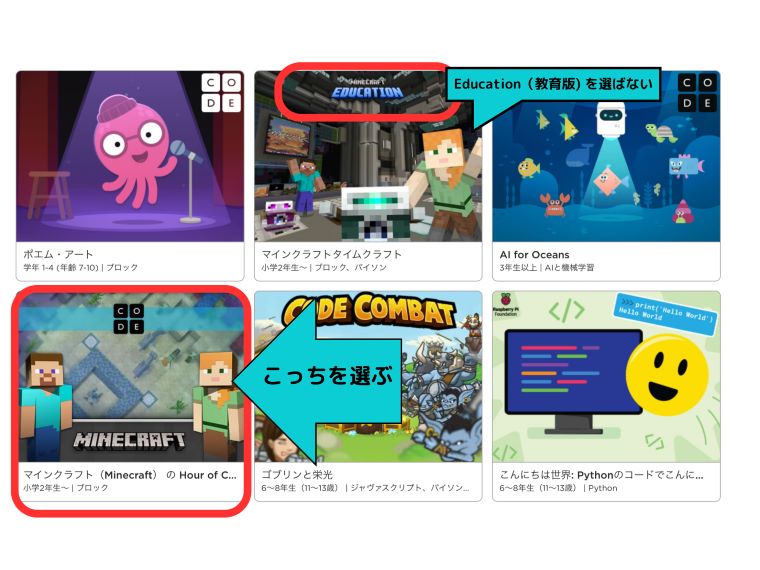
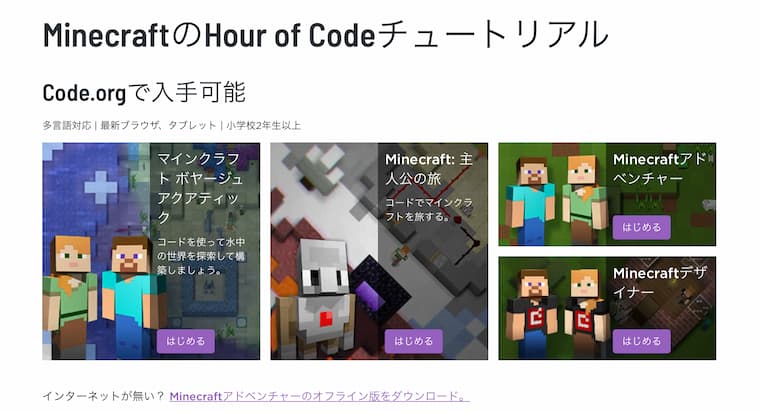
ここのリンク先からHour of code の日本語のコース一覧に辿り着くから、スクロールして『マインクラフト』を探してみてね。
そうすると同じマインクラフトでも「Education」がついている教育版マインクラフトなども出てくるので今回は何もついていないコースを選んでね。


「はじめる」ボタンをおせばブラウザ上ですぐにはじめられるよ。

あら、特に何かをダウンロードせず、サインインもしないで始められるのは簡単でいいわね。
「はじめる」を押すと、コース概要の動画が開きます。または、テキストでも読むことができるので、どちらか好みのほうでコースの概要を確認しておきます。
動画またはテキストを閉じると早速プログラミングの作業画面になります。
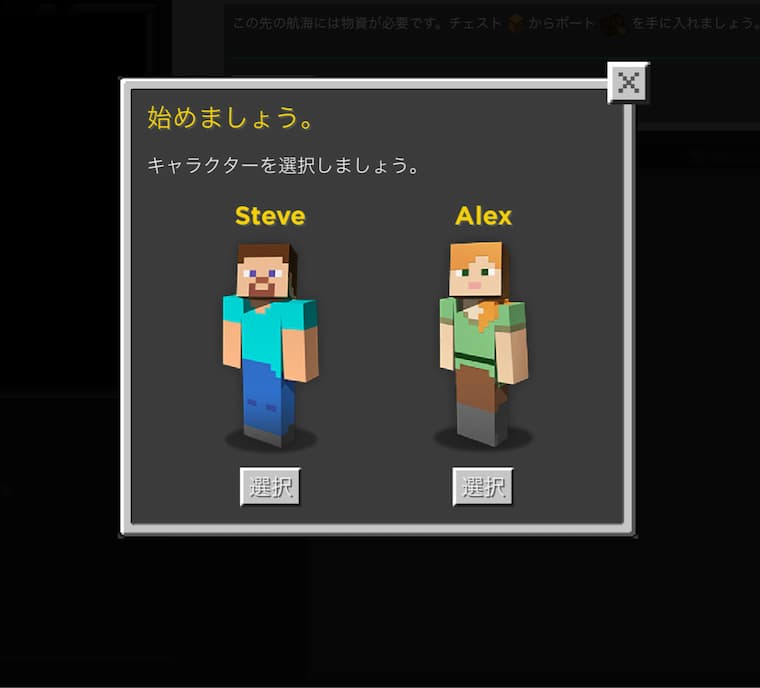
このコースではキャラクターを選択して、キャラクターを動かしてミッションをクリアしていくコースです。なので最初にSteveかAlexかどちらかのキャラクターを選びます。


わたしはAlexにするわ。

では、さっそく始めましょう。
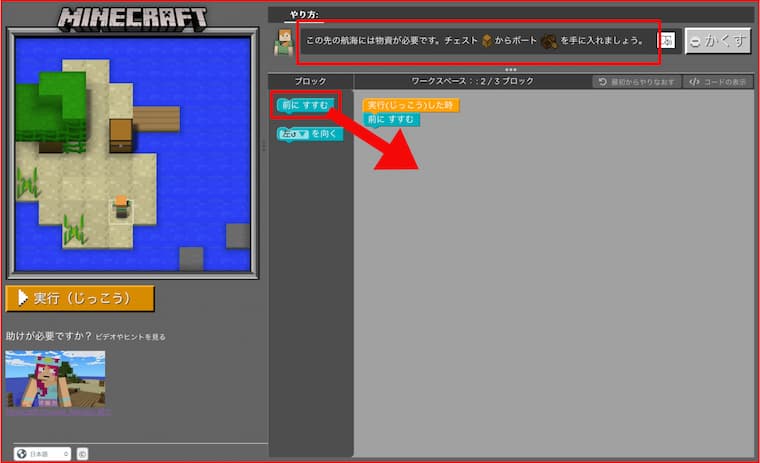
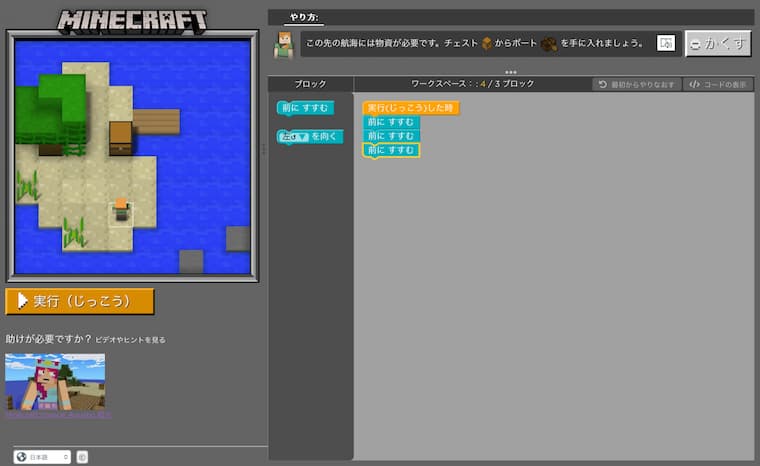
『やり方』のAlexのコメントに「この先の航海には物資が必要です。チェスト からボート を手に入れましょう。」とあるので、手に入れてみよう。

はいはい。で、どうやるのよ。

「前にすすむ」ブロックをワークスペースの「実行した時」ブロックの下に3個つなげてはめ込んでみて。


こんな感じかしら。


いいかんじ。最後に左側にある「実行」のボタンを押してみて。

あれま、Alexが3歩移動してチェストを開けたわ~!

セッション1は成功したね、おめでとう〜
といったミッション系セッションが全部で12セッション用意されています。
セッションの進捗は上部の緑色のランプでわかります。
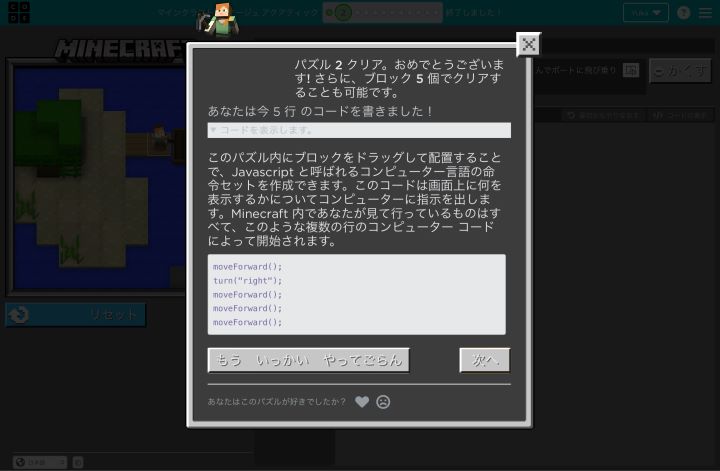
セッションが終わりクリアしたときのポップアップの画面の
「▼コードを表示します」を押すとJava scriptではどんなコードとなるのかを表示することができるのでなんとなくJava scriptの雰囲気だけでもつかむことができます。

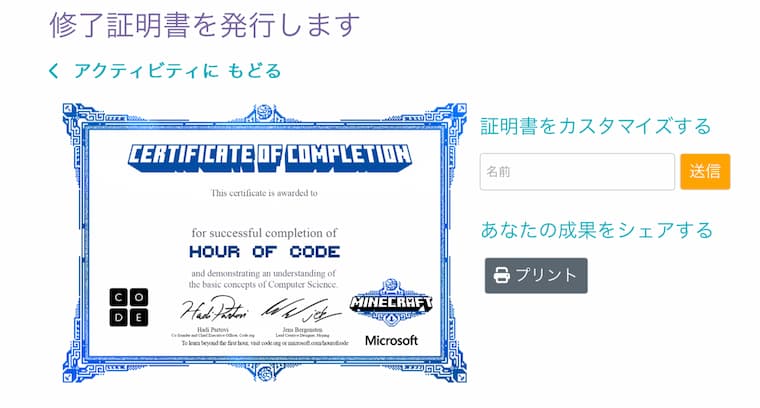
コースが全部完了すると修了証明書がもらます。

またCode.ong 上でできるマインクラフトコースは全部で4つ用意されています。

今回は「マインクラフト ボヤージュアクアティック Minecraft Voyage Aquatic」をやりました。
いづれのコースもキャラクターを動かしてミッションを完了するタイプです。
こんなに楽しめて無料なんて、とても素晴らしすぎます。
【まとめ】
- 小学生2年生からとあるが、キャラクターがだす12の指示が漢字が混ざるので読めない場合は親が協力する必要がある。
- 12セクションを途中で終わらせたい場合、ログインしていれば保存される。
- 最後までやり切れば修了証明書がもらえる。
- 手取り足取り教えてくれるスタイルではなくクイズ形式で自分で答えを考える必要がある。なので、スクラッチなどビジュアル言語を若干使用したことが無ければ、操作の段階でつまづく可能性が大きい。まずはスクラッチなどでビジュアル言語の操作に慣れてからトライすべし。(スクラッチの解説YouTubeを見ておくだけでもだいぶ違うと思う。)
- 問題につまずいてしまった場合、正解はどこにも書いていない。そのため自力または親と答えを模索する必要がある。が、自分で考えぬいてやり抜く達成感を味わうこともこのコースの醍醐味の一つなので、一人でできることを推奨します。(コース終了時動画で「よく一人でがんばったね!!」ってたくさんほめてくれますよ。)


コメント